엊그제 앱에서 일부 프로세스를 정리할 일이 있었습니다.
두가지 항목에 대해서 각각 참일때와 거짓일때 조합 즉 4가지 경우에 대해서 그리고 두번째 항목의 값은 나중에 거짓에서 참으로 바꿀 수 있어서 거기에 대한 고려도 해야 했습니다.
대충 순서도로 분기할 지점과 동작에 대해서 연필로 그려봅니다. 분량과 복잡도, 익숙한 정도에 따라 마인드맵으로 해도 되고 메모장의 들여쓰기 내어쓰기로 해도 됩니다. (첨부한 사진들은, 회사 일이다보니 어느정도 흐릿하게 하였습니다. 대략 분위기만 봐주세요.)

순서도로 대충 파악한 다음엔, 실제로 표시될 화면을 캡춰해서 프린트한 후 1,2,3,4 번호를 매기고 얼럿,메세지 창에는 A,B,C라고 이름을 붙였습니다. 순서도를 하나하나 따라가보면서 1-A 2-A 이런식으로 경우의 수를 그려나갑니다.

그런데 이렇게 해놓고 보니 화면의 이름도 아니고 숫자와 알파벳으로 이루어진 프로세스는 눈에 들어오질 않네요. 헷갈리고 정신이 없습니다.
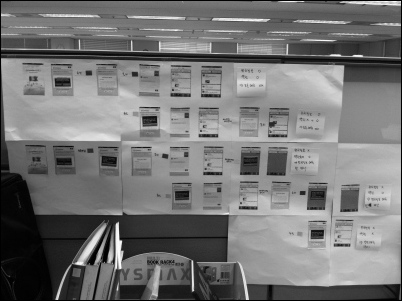
결국 필요한 화면과 메세지를 캡춰도 하고 그림으로 그려서 여러벌 프린트해서 잘라 놨습니다.

각각의 경우에 따라 화면에 표시되는 페이지와 메세지를 따로따로 만들어보려고 합니다. 빈 A4용지에 재접착이 가능한 풀칠을 하고 화면을 하나하나 붙여나갔습니다. 경고창이나 확인/취소 창도 풀칠해서 화면위에 덧붙였습니다. 영역이 더 필요하면 빈 용지를 붙여나갔습니다.
분기할 지점에서는 아래쪽에 새 옵션에 따른 화면을 그려나가고 색색 견출지로 선택한 옵션을 써서 붙이고 필요하다면 포스트잇으로 설명도 붙입니다.

이렇게 붙여놓으니까 좀 정리가 되네요.
프리젠테이션 도구로 그렸으면 한 화면에 볼 수 있는 공간의 제약으로 일목요연하게 정리하기 어려웠을 겁니다.
물론 개발자에게 저 이어붙인 A4용지를 주며 개발을 부탁할 수는 없는 일이죠. 전체 구조를 하나의 화면에 작게 그리고 메세지와 확인/취소창의 위치를 표시해줍니다.

위 페이지에서 경우에 따라 표시될 화면 이름과 메세지의 구조를 파악했다면 실제로는 어떤 화면인지를 그린 화면을 첨부해서 이해를 돕도록 했습니다. 서로 같이 일하고 있어서 무슨 페이지라고 하면 서로 모를리 없지만 만에 하나 서로 다르게 알고 있는 경우도 있을 수 있으니 명확한 화면을 명시해서 서로 공유하는게 좋죠.

가끔 이렇게 아날로그적인 방법을 사용해보면 훨씬 일이 수월해지기도 합니다.
Iconic One Theme | Powered by Wordpress
예전 처음 프로그래밍을 배웠을 때가 생각납니다. 132칼럼짜리 용지에 프로그램밍을 하면서 구조적 프로그래밍이 무엇인지 배웠고, 선배님들이 이를 머리 속으로 디버깅 해주셨던 옛 기억이 떠오르네요. ^^