워드프레스 글 작성시에 featured image를 설정하여 글 목록이나 개별글 상단에 이미지를 표시해줄 수 있습니다. 한글번역판에는 특성이미지라고 표시하는 것 같은데요, 이 featured image는 글의 주제를 강조하고 시선을 끄는 목적으로 사용하곤 합니다.
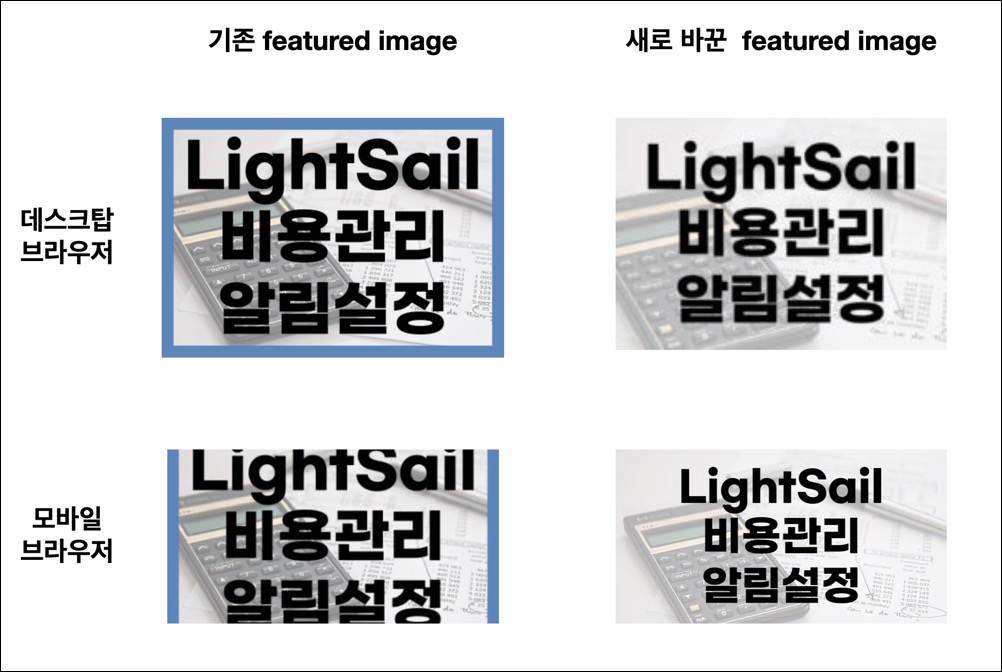
맥에서 글 작성하고 이미지도 편집하면서 featured image도 함께 작업해서 올릴 땐 몰랐는데 모바일에서 보다보니 이 featured image의 상단이 잘리더군요. PC버젼과 모바일버젼에서 각각 다른 가로세로 비율로 featured image를 출력하다보니 가로로 길쭉한 모바일 버젼 이미지의 위와 아래가 잘려나간 모양으로 표시되었습니다.
결국 이미지 규격 정책을 변경하게 되었는데요,

기존에는 PC화면에 적합하도록 400 * 280 크기로 만들었으나 바뀐 featured image는 1200 * 630 으로 바꾸었고 모바일 화면을 기준으로 바꾸었습니다. 이 블로그 방문자의 모바일과 데스크탑 비율은 6:4 정도 됩니다.
플러그인과 소스 수정으로도 데스크탑과 모바일 양쪽에서 잘 보이게 할 수 있다고 하는데, 저는 이미지 크기를 모바일 브라우저에 맞게 가로로 길죽하게 바꾸고 PC화면에서 볼때는 양끝이 잘려나갈테니 안전 영역안에 중요 요소들을 배치하기로 하였습니다. 이것은 마치 유튜브 채널의 타이틀 이미지를 만들 때 PC,모바일,태블릿,TV에서 모두 잘 보이도록 최대,최적 영역 및 어느 디바이스에서 보더라도 필수 내용은 짤리지 않고 보이는 안전영역을 구성하는 것과도 비슷합니다.
편리하게 작업하기 위해서 가로 1200, 세로 630짜리 키노트 문서를 만들고 왼쪽끝과 오른쪽 끝에서 각각 185픽셀씩 들어온 지점에 안내선을 그었습니다. 전체 영역에 바탕을 깔고 이 안내선 안에 내용을 채워 넣으면 모바일과 데스크탑 화면 모두에서 안짤리는 featured image를 생성할 수 있습니다.
지금 사용하고 있는 iconic one 테마에서는 이렇게 하면 문제없이 사용할 수 있는데, 혹시 다른 테마로 바꾸면 또 달라질 지 모르겠습니다.