우라질! 이글루스 : 제목 클릭 왜 안되는건데? -민노씨.네-
다른 블로그에서는 제목을 클릭하면 글의 고유주소(퍼머링크)로 연결되는데 이글루스 블로그는 제목에 링크가 걸려있지 않아서 글의 주소를 찾기가 어렵다는 민노씨의 지적이 있었습니다. 이후 방문자들이 댓글로 글 아래에 있는 글작성일시와 #표시에 링크가 걸려있다고 알려주어 일단 글의 주소를 찾는 방법은 해결이 된듯합니다. 그렇다면 이글루스는 왜 글의 제목이 아닌, 글 아래 날짜와 #표시에 링크를 건 것일까?
추측컨데,
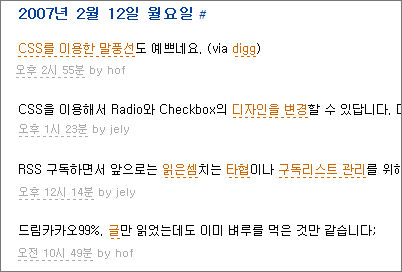
이글루스는 회원이 자신의 블로그 스킨을 편집할 수 있는데, 이게 설치형블로그 못지않게 자유로운 변형이 가능하도록 만들어져있습니다. 심지어 아래 캡춰와 같이 보이게 만들 수도 있습니다. 4개의 글인데 제목없이 본문(메모)만으로 이루어져있지요.

이럴 경우에는 제목에 퍼머링크를 거는 구조라면 퍼머링크를 찾을 수가 없겠지요. 그럼 왜 제목이 없는 글을 쓸 수 있게 했을까요?
이글루스는 최초 서비스할 때 그 당시 설치형블로그로 유일무이했던 무버블타입(movabletype)을 벤치마킹한 것으로 보입니다. 지금은 워드프레스에 밀려서 사용자가 많이 줄었습니다만 그 당시는 블로그의 표준이라면 무버블타입이었지요. 무버블타입에 처음 적용되었던 트랙백은 이제 모든 블로그에서 다 지원하고 있구요. 뭐 아무튼,
지금은 좀 덜한데요, 블로그를 정의할 때 꼭 첫부분에 시작하는 말이 있습니다. “블로그는 web+log의 줄임말로써 시간의 역순으로 보이며… ” 이 시간순이라는걸 알 수 있으면 글마다 말하자면 timestamp가 찍혀야하는데 그게 바로 글 작성시각인거죠. 지금이야 블로그가 미디어다, 기자단이다 했지만 예전에는 그저 링크와 사이트 이름, 간단한 메모 등만 적어놓는 형태로 시작했잖습니까. ㅎ. 짧은 메모에는 제목정하기도 고역이죠.
무버블타입에서는 (제목 입력이 필수였는지는 저도 기억안납니다만..) 제목이 아닌 글 하단 이 타임스탬프에 퍼머링크를 걸었고 (참조문서) 이글루스에서는 자연스럽게 날짜항목의 위치와 링크를 무버블타입에서 참조해왔을 것입니다. 또한 한 문서내에서 특정위치로 찾아가기 위해 사용하는 네임속성과 그 네임으로 지정한 위치를 찾아갈 때 사용하는 #기호(참조문서)를 또 다른 퍼머링크의 메타포로 사용한 것 같구요. 글 아래쪽 #에 퍼머링크를 건 것은 초기블로그서비스인 블로그인에서도 발견할 수 있네요.
지금은 보니까 무버블타입에서 운영하는 자신들의 블로그에서도 제목에 퍼머링크를 걸고 있더군요. 워드프레스도 그렇고, 네이버블로그는 제목 근처에 퍼머링크 URL을 따로 표시해두었구요.
이글루스 스킨태그중 퍼머링크를 지정하는 태그가 안보입니다만, 긁적, 퍼머링크 태그(가 없다면 이글루스에서 만든 후에)와 글제목을 결합하면 아마 글제목에 퍼머링크가 걸리는 모양도 만들어질 수 있겠지요.
이상 이글루스의 글 제목에는 왜 퍼머링크가 걸려있지 않은지에 대해서 추측해봤습니다. (–)(__)
Iconic One Theme | Powered by Wordpress
꽤 정확하게 유추하셨습니다!!
이글루스 오픈 시점에 MT의 기능 벤치마킹 한 것들이 많았죠. 하지만 제목 링크같은 가이드도 트랜드에 따라 변하게 마련인데, 이글루스가 잘 쫓아가지 못한 것은 잘못이라고 생각해요.
그리고 현재 이글루스 스킨툴 업그레이드를 준비하고 있는데, 제목에 링크가 들어갈 예정입니다. 🙂
안그래도 호프님 의견이 궁금했던 사안인데요.
이렇게 친절한 포스팅 해주셔서 진심으로 고맙습니다.
그런 사연이 있었군요. 🙂
Pingback: 민노씨.네
안녕하세요.
초기 무버블타입에선 제목 없이 글을 써도 작성되던 걸로 기억이 납니다. 한참 예전에 누군가가 블로그를 그렇게 변경했었는데 누군지 기억은 가물가물하네요.
2004년 10월에 적으신 글의 그림이 미투데이같은 마이크로 블로그에서 서비스로 제공이 된 것을 보니 미래를 내다보시는 능력(?)이 있으신 것 같습니다.