보통 사진같으면 상관없는데 캡춰이미지 특히 웹이나 앱의 캡춰이미지를 본문에 첨부할 때는, 본문 텍스트와 캡춰이미지를 구분하기 위해 테두리를 넣는다. 테두리가 없다면 지금 읽는 문장이 글쓴이의 의견인지 다른 이가 쓴 글의 캡춰이미지인지 헷갈릴 수 있다. 이 줄까지가 캡춰이미지고 다음 줄이 블로그 주인장의 설명인지 유심히 살펴보거나 마우스로 긁어서 흔들어 보아야 한다. 이건 마치 딸기를 먹으라면서 진짜 딸기와 음식모형 딸기를 한 바구니에 섞어 내오는 것과 같다. 블로그 주인장의 목소리와 첨부한 참고자료를 구분하자.
블로그에 작성한 글과 첨부한 캡춰 문서 이미지를 구별하기 위해서 이미지에 테두리를 넣는데는 몇가지 방법이 있다.
1. 이미지 편집 프로그램 사용
이미지 편집 프로그램을 이용해서 실제 이미지에 테두리를 두른 수정된 이미지를 만들어 사용하는 것이다. 윈도우의 포토웍스나 맥의 Th-MakerX를 사용하면 이미지 리사이즈와 테두리 생성을 빠르게 처리할 수 있다. 물론 포토샵을 이용해도 되고 픽셀메이터라면 스트로크 기능, Affinity Photo라면 Outline기능을 이용하면 된다.
2. Lunapic 등 테두리를 만들어 주는 웹 서비스를 이용할 수도 있다. (via Techwiser)
3. 블로그 편집기에서 html 모드로 전환하여 수정하기
편집기의 Rich Editor 모드를 html 모드로 바꾸어 이미지 태그에 스타일을 지정할 수 있다. 워드프레스라면 편집기 오른쪽 위 세로점 세개를 눌러 Code Editor 모드로 들어가면 된다. 이미지 태그에 style=”border: 1px solid #00000;” 등을 추가하는 것이다.
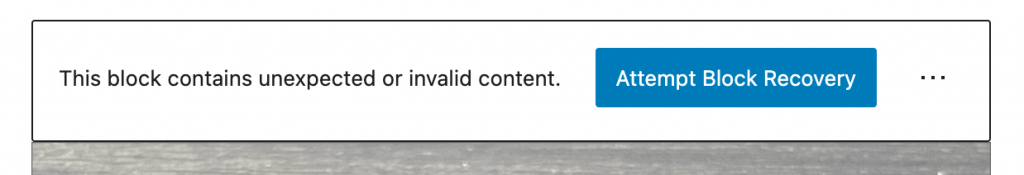
<img src="/wp-content/uploads/broken_band_connector.jpeg" alt="" class="wp-image-7273" style="border:1px solid #000000;" />단, 이렇게 수정하고 다시 Visual Editor 모드로 돌아오면, 임의로 수정한 코드 때문에 워드프레스가 경고 메세지를 보낸다. 아래 캡춰이미지가 그 장면인데 여기서 “Attempt Block Recovery”를 누르면 수정한 내용이 사라진다.

4. [워드프레스 한정] CSS에 테두리 속성을 지정하고, 편집기에서 속성 호출
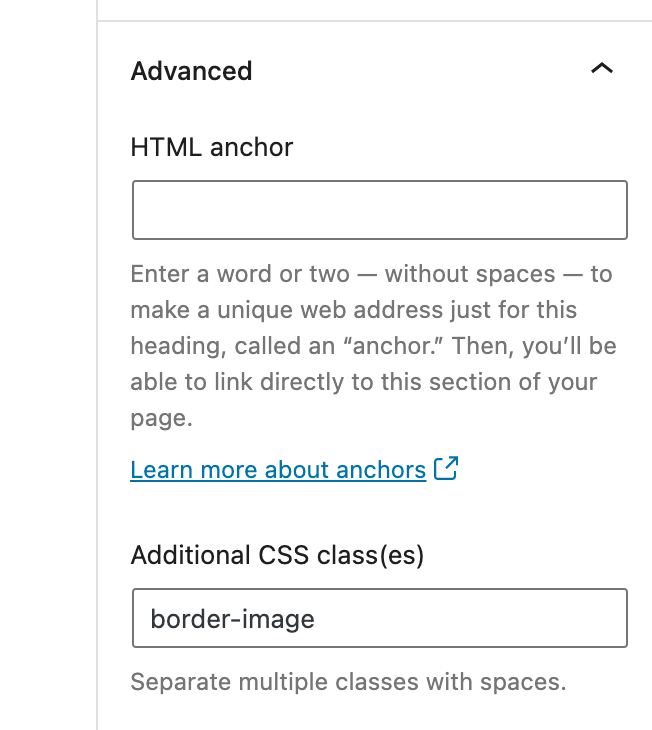
워드프레스에서 Appearance → Customize → Additional CSS에 테두리 속성을 지정하고 이미지 첨부 후 이미지를 선택한 상태에서 편집기의 Block → Additional CSS class(es)에서 그 속성을 적어준다. CSS속성을 지정할 때 width: fit-content; 를 추가해야만 블럭 영역 전체가 아니라 블럭내 이미지 영역만큼만 테두리가 지정된다.
.border-image {
border:1px solid #555555;
width: fit-content;
}위와 같이 지정했다면 아래 캡춰처럼 호출해오면 이미지에 테두리가 씌워진다. 아래 이미지는 캡춰 후 이 방식으로 테두리를 추가했다.

width:fit-content는 IE를 제외한 대부분의 브라우저에서 지원한다. 참고로 IE의 점유율은 1% 내외. (국내, 세계)