마스토돈 사용자라면 자신의 프로필 메타데이터에 스스로 지정한 라벨과 내용을 4개까지 채워넣을 수 있다. 예를 들면
- 블로그 : 뭐뭐뭐
- 페이스북 : 뭐뭐뭐
- 링크드인 : 뭐뭐뭐
- 인스타그램 : 뭐뭐뭐
또는
- 하는 일 : 일러스트레이터
- 요즘 관심사 : 다이어트
- 운동 : 수영 초보, 요가 5년차
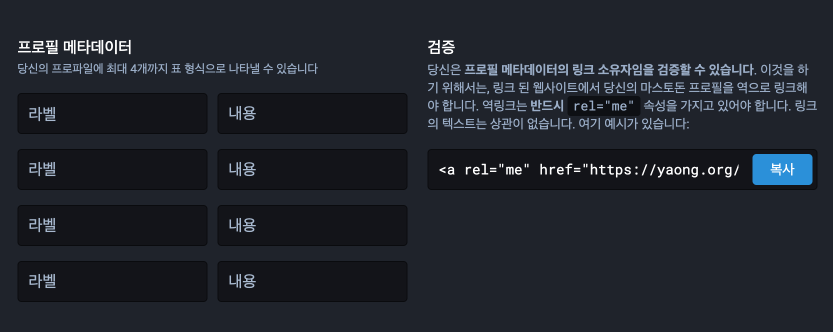
프로필 메타데이터 입력 양식 중 왼쪽의 라벨은 자신이 원하는대로 지정해 넣을 수 있고 오른쪽의 내용도 라벨에 맞게 써 넣으면 된다. 정해진 라벨없이 자기 스스로 자신의 프로필을 드러내기 적당한 내용을 선정하는 것이다.

라벨쪽에 항목을 적고 내용쪽에는 그 항목에 대한 내용을 적는 것인데. 오른쪽에 보면 “검증” 이라고 있다. 이게 뭐냐면, 내가 특정 사이트나 블로그를 소유하고 있다면 그 내용을 인증받을 수 있다. 해당 사이트의 html 헤더에 검증 항목에서 나타내는 샘플 코드를 적어넣는다. 마스토돈이 해당 사이트를 방문하여 미리 지정한 코드가 소스파일내에 포함되었는지를 확인하여 소유주를 인증하는 방식이다. 내 사이트에 삽입해야 하는 코드의 기본 형식은 아래와 같다.
<a rel="me" href="내 마스토돈 주소">텍스트</a>텍스트 부분은 원하는 문구로 대체해도 되나 <a>부터 </a>까지는 다 포함되어야 한다. 텍스트 부분에는 점 하나를 찍어도 되고 화면에 아예 표시되지 않도록 하고 싶으면 스타일로 감춰도 된다. 그래도 정상 동작한다.
<span style="display:none;">
<a rel="me" href="내 마스토돈 주소">텍스트</a>
</span>워드프레스라면 WPCode 플러그인을 사용하면 헤더에 코드를 쉽게 넣을 수 있다.
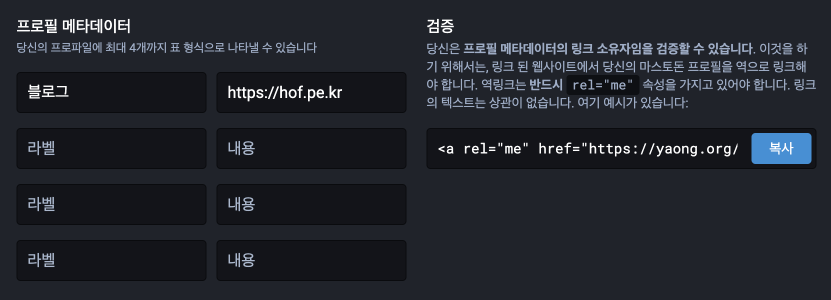
먼저 위 양식에 블로그 주소를 입력해보자. 첫번째 라벨에 “블로그”, 내용에는 을 넣었다.

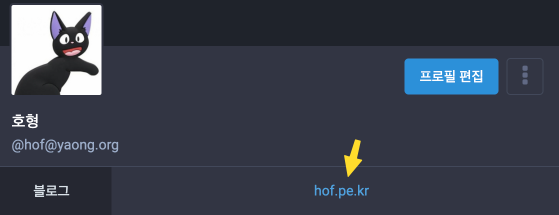
이렇게 넣고 저장하게 되면 내 프로필에는 아래와 같이 라벨과 URL이 표시된다.

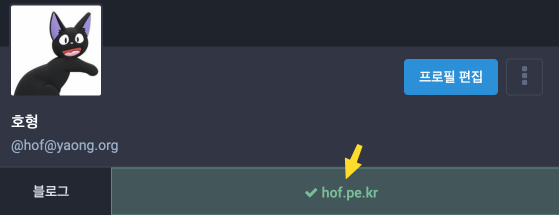
반면 블로그의 html 안에 검증 코드를 넣고 저장한 후 메타데이타에 URL을 입력하고 나면 아래와 같이 초록색을 띤 배경화면에 체크(v) 아이콘이 붙어 소유자가 검증된 URL이라는 표시가 나타난다.

몇번 테스트 해보니 메타데이터에 URL을 먼저 넣지 말고 사이트(블로그)쪽에 검증코드를 먼저 넣고 저장한 후 마스토돈의 프로필 페이지를 수정하는게 빠르게 적용되었다. 검증코드를 넣지 않은 채 사이트를 먼저 입력하고 저장하면 일단 URL이 등록되긴하나 이후에 검증코드를 넣더라도 바로 적용되지가 않았다. 몇시간이 지나도 적용되지 않길래 메타데이타도 빼고 검증 코드도 뺀 후 다음날 다시 검증코드 넣기부터 시작하니 곧바로 검증사이트라는 표시가 적용됐다.
마스토돈에 자신이 갖고 있는 사이트를 표시하고 싶지 않거나 ‘부캐’로 활동하고 싶은 경우에는 필요없는 기능이나 공홈과 연결하여 공신력을 얻고자 할 경우라면 유용하다.