어떤 웹페이지를 만들 때 대략의 모습을 그려볼 필요가 있는데요, 아이디어 구상단계에서도 그러하고 다른 사람에게 설명할 때도 필요하죠. 백번 말로 설명하는거보다 대충 이렇게 생겼다,고 그려서 보여주면 한결 이해하기 편하겠죠.
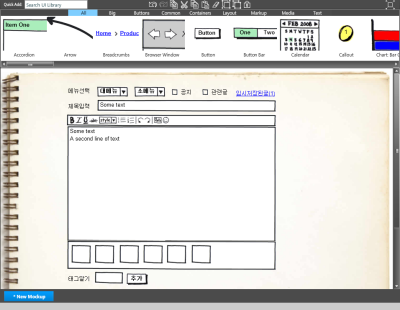
손으로 슥슥 그려서 보여줄 수도 있고 실제로 동작하는 모습까지 볼 수 있는 AxureRP를 사용할 수도 있는데요, 플래쉬로 된 Balsamiq으로도 페이지 레이아웃을 그릴 수 있습니다.
페이지를 파워포인트로도 많이들 그리시죠? 스토리보드 그리는 거라면 몰라도 한두장짜리 레이아웃 정도, 대강 이런 페이지 정도? 의 느낌으로 그리는 거라면 balsamiq으로 한번 그려보는 건 어떨까요? (via erehwon)
페이지 레이아웃이나 숙련도에 따라 다르겠습니다만 처음 해보니 한페이지 그리는데 10분 남짓 걸리더군요. 이미지 파일로 출력할 수 있고 xml형식으로 저장해서 불러올 수도 있습니다.
이게 웹으로 접속해서만 써야되느냐, 하면 그렇지 않습니다. 많이들 아시는 Adobe사의 AIR 환경에서 쓸 수 있도록 개발이 되어 있습니다. 이렇게 만든 데스크탑 버젼은 79$ 입니다. 오늘자 환율로 10만원이 넘네요. (…)
그러나 이걸 무료로 얻을 수 있는데, 제작자는 상당히 다양한 방식으로 무료로 등록번호를 나눠주고 있습니다.
저는 블로그를 쓰고 있으니까, 무료라이센스 제공 항목 중
If you are a blogger / journalist / maven willing to write me up email Mariah a short blurb and she’ll send you a license, FREE of charge
여기에 해당되겠네요. 안내에 나온대로 해당 메일주소에 “나 블로건데, 웹에서 써보니 좋더라. 데스크탑에서도 써보고 싶은데 혹시 등록번호 줄 수 있어?”하고 영어-_-;로 보냈더니 다음날 등록번호가 날아왔습니다.

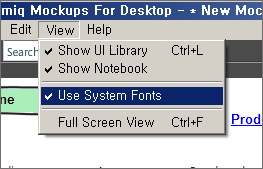
웹버젼이고 데스크탑버젼이고 그냥 쓰면 한글입력되지 않고요 erehwon님이 알려주신대로 View-> Use System Fonts 에 체크 하시면 한글을 쓰실 수 있습니다.

wow.. great ㅋㅋ
Pingback: Pell's seer Blog
Pingback: 나를 찾는 아이